
Hi, I am Zhu. Nice to meet you.
I am an experienced UX lead with extensive experience leading complex projects from start to completion. If you’d like to know more about me or just want to chat, please feel free to reach out.
A passion for user experiences
Passionate about problem solving. Experienced in web, desktop, mobile experiences. AI powered features and products.

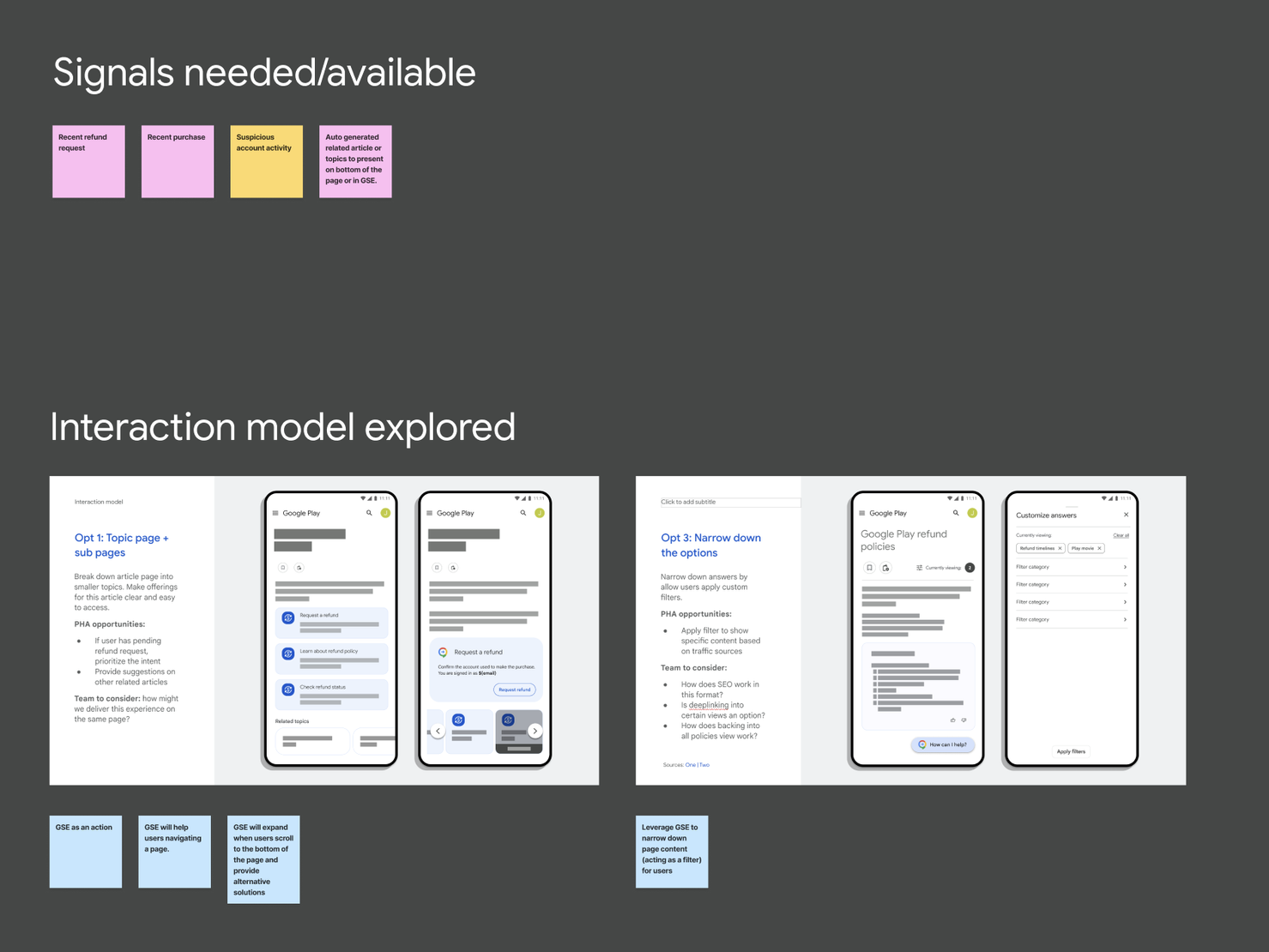
Google Support
Leading large, complex projects as Sr. individual contributor and manager. Incorporating AI into Google’s support experiences.

Support knowledge
Navigating uncharted territory – creating tools to improve Gen AI answer quality. I helped team to forge our own path to achieve a successful outcome.

Hardware and Nest
Drove the UX strategy for multiple experimental projects, including a complete UX concept for Hardware-as-a-Service. This strategic initiative resulted in executive approval and product launch.

Marketing projects
As the UX lead for cloud.google.com, I established foundational standards for Cloud illustrations and diagrams, while also driving exploratory efforts for the evolution of Cloud documentation.

Chrome
Drove impactful redesigns and successful launches for key Chrome ecosystem products, including Chrome browser, Chromebooks, Chromebook Pixel, and Chromecast.

Sony Electronics
I led the design effort on the revamp of store.sony.com and managed daily UX operations for product launches and catalog updates.
Skills
Our comprehensive suite of professional services caters to a diverse clientele, ranging from homeowners to commercial developers.
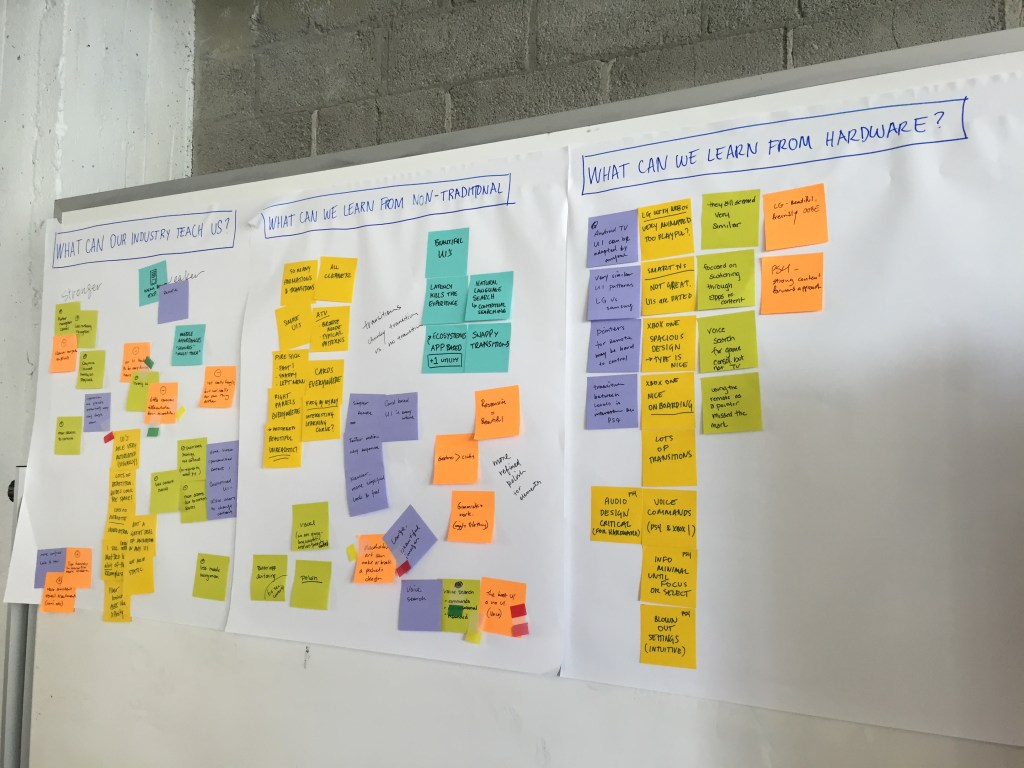
Sprint and workshops
- Google certified Sprint Master.
- Plan and facilitate virtual workshops.
- Plan and facilitate ideation sessions and sprints.


Multi-week working sessions
- Plan and facilitate multi-week working session with large teams.
- Deep dive into 1 or more topic to gain deep understand and provide tailored solutions.
- Organize weekly readouts, keep stakeholders informed.